-
DevFest WebTech 2019 소소한 후기IT행사 2019. 11. 25. 17:21
2019년 11월 23일 토요일, DevFest WebTech에 참여했다.
일시 2019년 11월 23일 (토)
오후 01:00 - 오후 06:00
장소 서울특별시 강남구 대치2동 영동대로 417
구글 스타트업 캠퍼스 이벤트홀
주최 GDG Korea WebTech 현장감있는, 멋진 후기를 쓰고싶지만 ...
세션을 듣는 내내 이런기분이었다.


슬픈 1년차 개발자... 웹 어셈블리, 웹컴포넌트, 웹워커, 웹 API등 .. 처음 접해보는 개념이 많았고, 완벽하게 알아듣지는 못했지만 굉장히 흥미로웠다.
나중에 따로 찾아보며 공부하기 위해 어설프게나마 필기를 했다.
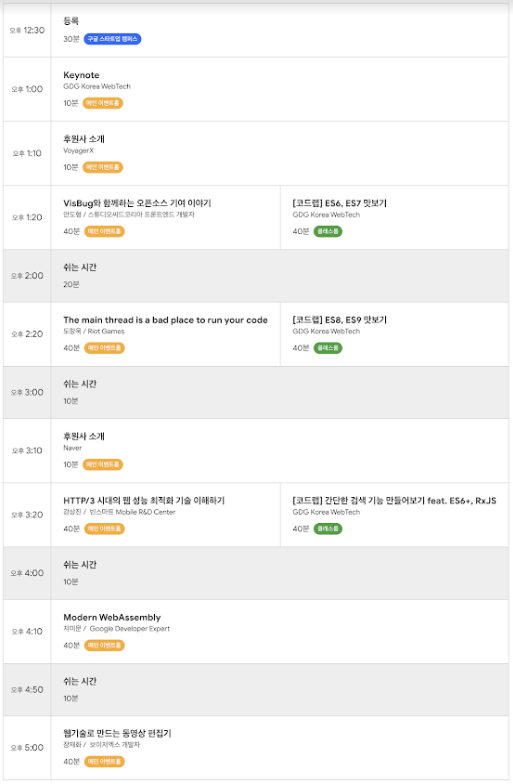
일정

출처 : https://festa.io/events/628 서울에 가기까지 우여곡절 이야기
더보기구글 스타트업 캠퍼스는 비교적 최근에 방문한 적이 있는 곳이었다.
Tiny Spec Seoul도 구글 스타트업 캠퍼스에서 진행되었었다.
왠지 반가운? 마음으로 그때와 같이 강변역으로 가는 버스를 타기 위해 오전 9시 반에 춘천시외버스터미널로 갔다.
그런데...
버스가 없어..
하필 그날이 철도노조파업 시작일이었다..ㅎ
직행버스 타려면 12시 반까지 기다려야 하는 상황이었다 ㅠㅠ
당황한 나는 완행버스를 찾아다녔고 버스 타기까지 한 시간 넘게 고생했다.ㅠㅠ
결국 11시 40분엔가 버스 타서 늦지않게 도착했다는 해피엔딩~~
VisBug와 함께 하는 오픈소스 기여 이야기
안도형 / 스튜디오씨드코리아 프론트엔드 개발자VisBug는?
2018년 Chrome Dev Summit에서 발표 된 프로젝트
https://www.youtube.com/watch?v=zPHyxvPT0gg&feature=emb_title
브라우저에서 웹 디자인을 변경할 수 있음
디자이너와 웹 개발자간의 협업이 쉬워지게 만드는 프로토타입 툴
이전 웹 세대에 사용되었던 FireBug의 영향을 받아서 만들어짐VisBug가 소개 된 DevSummit 영상 VisBug의 기술적 구성은?
'웹 컴포넌트'
- 브라우저의 기본 api로 웹 컴포넌트를 만들 수 있다.
- Custom Element, Shadow DOM
- https://developer.mozilla.org/ko/docs/Web/Web_Components
'PostCSS + Constructable Stylesheet'
- 컴포넌트의 스타일링
- Shadow DOM으로 작업할 때 재사용 가능한 스타일을 생성하고 배포
'Ava/Pupperteer'
- 커멘드라인으로 크롬을 돌리며 테스팅
- https://github.com/avajs/ava/blob/master/docs/recipes/puppeteer.md오픈소스는 왜 공개되어 있을까?
- 소프트웨어 발전, 유명세를 탐
- 프로젝트의 진입장벽을 낮춰 다같이 발전하는 선순환
- 오픈소스로 인해 내가 발전했기 때문에, 도움 받은 만큼 돌려주고 싶다는 생각어떻게 오픈소스에 기여할까?
- 프로젝트 홍보 (주변 동료에게 알려주기, 블로그에 글 쓰기, 발표하기..)
- 문서화에 기여 (번역하기, 더 잘 쓸 수 있도록 가이드 작성하기)
- 알려주기 (StackOverflow 답변달기, Github Issue 문제 해결 돕기)
- 금전적으로 기여
- 직접 코드로 기여어떤 프로젝트에 기여를 해 볼까?
- 하고 있는 일과 연관이 있는 프로젝트
- 관심이 있는 분야의 프로젝트
- 재미있다고 느끼는 프로젝트!
중 최소 두개는 만족하는 프로젝트에 기여를 해보자.기왕할거 잘 해보자!
- 로컬에서 건드려보며, 코드를 분석해보자
- 테스트코드를 작성해보자 (Puppeteer등으로)
- 친근하고, 매너있게 하자 (질문을 할 거면 잘 해보자!)질문 잘 하는법
- 되는데까지 해본다.
- 검색할 수 있는데까지 검색해보자
- 그 과정을 모두 기록한다
- 그리고 질문한다!
예) xx를 하고싶은데 yy까지 해 봤고, zz까지는 성공했다. xx를 하려면 어떻게 해야할까요?발표를 듣고 나서
초초급 개발자로서, 사내 프로젝트를 진행할 때 오픈소스의 도움을 많이 받았다. 오픈소스가 없었다면 거의 아무것도 못했을 수도 있다. 그렇기에 나도 언젠가는 오픈소스에 기여를 해보고싶다.. 라고 생각했었는데, 아직 내공이 부족한 것 같아서 시도는 못해봤다.
시도 직전까지 가본 적은 있었는데, electron에서 모든 브라우저에 공유되는 vuex 데이터를 사용하기 위해 vuex-electron을 도입했을때였다. vuex-electron은 vuex 데이터를 JSON파일로 저장하는데, 나는 같은 PC에서 어플리케이션을 여는 사용자마다 각각 파일을 만들고 싶었다. 처음에는 방법이 없어보였기 때문에, 직접 파일 이름을 설정할 수 있도록 코드를 짜서 Pull Request를 보내보려 했지만 그 전에 package.json을 살펴보니 vuex-electron은 vuex-store를 사용하고 있었고 vuex-store는 파일 이름을 설정할 수 있었다! 그 사실을 알았으니 Pull Request를 보내서 vuex-electron을 수정할 필요 없이 내 코드내에서 해결했다.발표를 듣는 도중에 문득 코드를 수정할 필요가 없으면 README라도 고쳐볼걸 그랬나? 하는 생각이 들었다. 나와 같은 기능을 원하는 사람들이 있을텐데.. 이 내용을 기재해놓으면 도움이 되지 않을까? 한 번 시도해 볼 예정이다. 안 된다면 블로그에라도 남겨봐야겠다!
The main thread is a bad place to run your code
도창욱 / Riot Gamesjavascript는 Single-threaded event loop이다.
자바스크립트는 렌더링 성능에 영향을 준다.
자바스크립트 실행은 UI Thread에서 한다.최적화하려면?
백그라운드 실행!Web worker
- 메인 페이지와 병렬로 스크립트를 실행하는 백그라운드 워커를 생성하는 API
- 메세지 전송 기반으로 Thread와 유사한 동작Worker의 3가지 타입
1. Service Worker
- 브라우저에 설치되는 시스템 요소
- 브라우저가 실행중이지 않더라도 브라우저에 의해 라이프사이클 제어
- 원격 푸시 알람, 네트워크 fetch
- 네트워크가 없어도 내용을 표시 가능하게함
2. Shared Worker
- 다수의 브라우징 컨텍스트에서 접근할 수 있는 워커 (윈도우, iframe, 워커)
- 로그인 state를 관리하는 방법으로 사용 가능
- 메세지는 활성화된 port라는 별도의 채널을 통해 전달
3. Dedicated Worker
- 단일 브라우징 컨텍스트에서 접근할 수 있는 워커
- 런타임 코드에서 직접 워커 인스턴스 생성
https://developer.mozilla.org/ko/docs/Web/API/Web_Workers_API쉽게 사용해보자
Comlink를 쓰자
https://github.com/GoogleChromeLabs/comlink발표를 듣고 나서
웹에서 스레드처럼 동작시킬 수 있다고?! 이건 무조건 해봐야겠다는 생각이 들었다.
실제 프로젝트에 적용 시킬 수 있는 범위는 확실하지 않은데, 좀 더 공부해보면서 적용해봐야겠다. 발표를 듣고 와서 월요일에 바로 회사 선임님께 말씀드리니까 좋은 걸 알아왔다면서 적용해보자고 하셨다 :D
HTTP/3 시대의 웹 성능 최적화 기술 이해하기
강상진 / 빈스마트 Mobile R&D CenterWeb 최적화
국내에서 서비스를 하는 기업이라면, 속도 이슈를 체감하지 못할 수 있다.
그래서 웹 프로토콜 최적화 기술이 잘 알려지지 않았지만,
사실은 프로토콜 + 프론트엔드 최적화가 백엔드 최적화보다 훨씬 중요하다.제품이 어떤 HTTP 버전을 사용하는지 모른다면?
보통 1.2정도를 사용하고 있을 것..프로토콜 최적화
Web을 좀 더 빠르게 요청, 응답하는 프로토콜로 업데이트HTTP/3의 등장
오래된 TCP 기술로는 문제를 해결할 수 없다. 라고 생각한 결과,
QUIC (Quick UDP Internet Connetions)을 기반으로 UDP의 장점을 HTTP에 활용한 버전
1년 안에 협업에 사용될 것이라고 전망UDP를 믿을 수 있나?
패킷 재전송, 혼잡 제어, 손실 회복, 기타 TCP 기능...
신뢰성 레이어를 추가HTTP/3는?
HTTP/2의 TCP HOLB 문제만 개선한 것이 아니다.
TLS 1.3 + UDP의 빠른 성능 + QUIC의 효율성
Modern WebAssembly
지미문 / Google Developer ExpertWeb Assembly란?
- 웹에서 동작하는 새로운 언어
- 다른 언어로부터 컴파일
- 최적화되고 일관성 있는 성능
- 자바스크립트를 대체하지 않음
https://developer.mozilla.org/ko/docs/WebAssembly실제 시작되는 속도가 빠르고, 나중에 Deoptimize되지도 않는다.
단순계산이 빠른 부분에 사용되면 좋다.WebAssenbly Studio
https://webassembly.studio/Thread
- Web worker가 사용된다
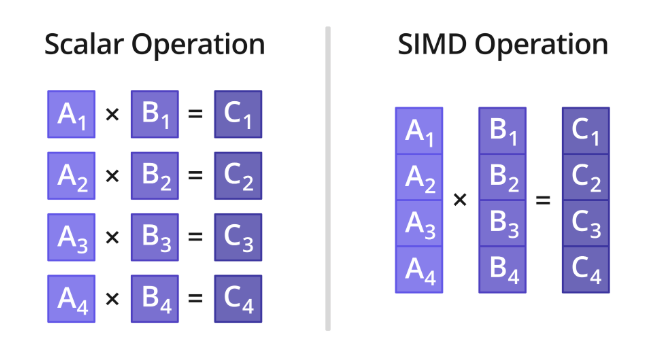
- 워커 내에서 Web Assembly 인스턴스가 사용된다.SIMD
- Single Instruction, Mutiple Data (단일 명령, 다중 데이터)
- 하나의 명령으로 여러 데이터 레인에서 연산 수행
- 많은 연산 (영상/암호화/해싱/물리엔진 등..)에 사용
SIMD 웹기술로 만드는 동영상 편집기
장재화 / 보이저엑스 개발자발표 자료 공개를 원하지 않으셔서 포스팅 생략
Vrew 라는 영상편집기에서 사용된 웹 기술 소개
Web의 멀티미디어 처리의 발전에 감탄함
+) 보이저엑스라는 회사 문화에도 감탄.... 살면서 한번 쯤 저런 기업에서 일해보고싶었다.
모든 세션 끝!
웹개발 (개발자체) 를 시작한 지 얼마 안됐지만, 통상적인 생각으로는 웹 기술이 대단한 것처럼 느껴지지는 않었았다.
(물론 지금은 하루가 다르게 새로운 기술, 프레임워크들이 쏟아지고 있지만..)
이번 행사를 통해서 웹기술의 쓰레드구현, 멀티미디어 처리등에 새삼 감탄했다.
공부할게 많구나..! 그만큼 할 수 있는것도 많고..!
'IT행사' 카테고리의 다른 글
DEVGROUND JUNIOR 2019 참여 후기 (4) (2) 2019.12.19 DEVGROUND JUNIOR 2019 참여 후기 (3) (0) 2019.12.19 DEVGROUND JUNIOR 2019 참여 후기 (2) (0) 2019.12.19 DEVGROUND JUNIOR 2019 참여 후기 (1) (0) 2019.12.15 춘천 시빅해커 네트워킹 데이 (0) 2019.11.25